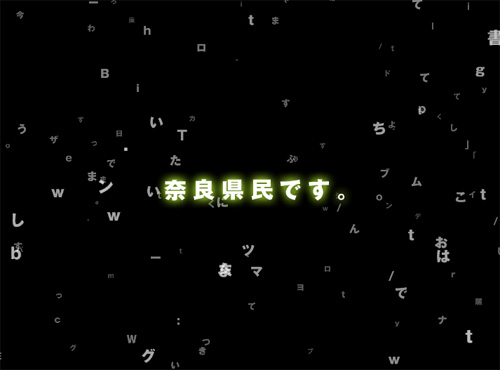
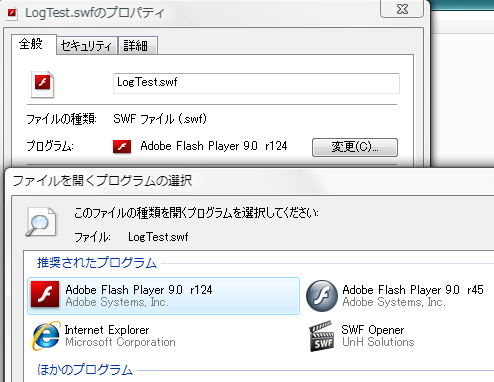
※開いてからクリックでスタートです。
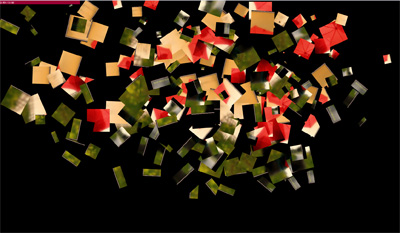
「文字が散らばって集合して文章を作る」みたいなのを試してみたくて、良い機会だったんで、大阪てら子17の発表時に自己紹介用として↑なものを作っていきました。
ちょっとした解説
フォントの読み込み
ダイナミックテキストを使用しているのですが、パブリッシュ時の遅さにストレスが貯まるので、
CS3版 フォントのダイナミックなローディング@_level0.CUPPY
を参考にフォントを読み込んでます。
テキストのビットマップ化
文書を一文字一文字に分解し、テキストフィールドに一度入れてから、ビットマップ化(BitmapData.drawにて)しています。こうすることで、テキストを回転、アルファなど色々可能に。
奥行きを持たせて表示(Z軸)
プロパティとして、デフォルトの[x],[y]に加え[z]を追加し、
var scale:Number = fl / (_fl + z値 )
と、scaleをZの値により変更しています。
Papervision3Dを使うまで大袈裟にするのはめんどくさいなー。って時に便利。
深度の変更
このままでは、物体が被さった時に後ろにあるはずのものが手前に表示されたりと、おかしな現象がおきるので、
temp.sortOn( "z" , Array.DESCENDING | Array.NUMERIC );for (var i:int = 0; i < temp.length; i++) {sp = temp[i];_textContainer.setChildIndex( sp , i );}
配列をソートし、深度の設定しなおす方法でリアル?な空間にしてます。
後はあーだこーだと動け!!を目指しコーディング。
なんちゃってソースUP